Click4it learning and training wiki - Step by step user guide
This user guide should enable you to start working on the wiki and, in particular, to maintain the required formatting style.
Should you need any additional information or clarification, do not hesitate to contact us at click4it@unitar.org
 This document is also available in PDF version (2.03 MB). This document is also available in PDF version (2.03 MB).
Introduction
What is a Wiki?
A wiki is a page or collection of web pages designed to enable whoever is given the editing rights to contribute or modify content, using a simplified markup language. Wikis are often used to create collaborative websites and to power community websites.
One of the characteristics that make a wiki different from other websites is the fact that users having an account can add new pages, change the content of existing ones, upload pictures and files and create links to external and internal web pages.
These features make a wiki a perfect tool to build a site as the Click4it wiki is supposed to be: a dynamic collaborative environment where information and materials on training methodologies can be collected and shared.
Allowing contributions from various contributors, the wiki can be viewed as a knowledge base platform for training tools and methods.
The primary difference between a wiki and a traditional website is that it uses a simplified markup language. This particular syntax makes editing much easier for people who are not familiar with the HTML language.
Increasingly, wikis are making "WYSIWYG" ("What You See Is What You Get") editing available to users, so that they can edit a page by using icons and buttons they are familiar with (e.g. bold, italic).
For more advanced editing options, users can utilize a simplified HTML coding; this is based on a syntax that allows them to have a wider range of formatting possibilities and to make a page much more interesting to use than a plain text.
Who can write on the wiki?
To assure the quality of the material that is published on the Click4it wiki, only registered users are granted editing rights.
It should be noted that in order to make any modifications on the wiki, users should be logged in.
- Registered users: If you already have an account, go to the upper right corner of any page and click on Login. Once you enter your username and password you will be able to modify content and add new pages, links or documents.
- New users: If you do not have an account yet, please send a request to click4it@unitar.org; you will receive an email containing your access details.
What is a template?
A template is a standard element that can be used to create other pages with the same layout. The goal of having templates for the wiki is to streamline the content creation process, so that users do not need advanced HTML editing skills.
An example is provided below to clarify this point:
Any definition in the Click4it is written inside a light brown box containing a small icon of a book and a pen in the left corner. This box is a template. The HTML code associated with the box has been created once and saved in the template section. The name of the template in question is Term.
Should a user need to write a definition inside this template, all they need to do is type (or copy and paste) the following code in the editing section of a new page:
{{Term|TERMNAME|Definition}}
The result should be as follows:
 TERMNAME TERMNAME | | Definition |
Getting started
In this section, you will be introduced to some basic notions you need to acquire for creating and editing content.
The editor
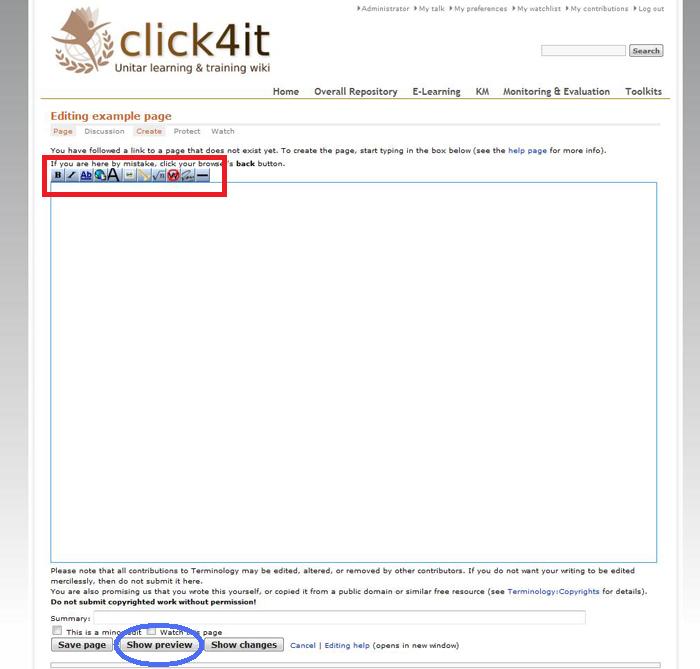
Before exploring how to create a new term, let us get familiar with the editing environment. When a new element is created, an empty editing page like the one shown below appears:
The white space is where you type your text. The small toolbar at the top of the writing space (see red box) offers you some basic formatting options (see list below). To preview your page before saving it, click on the Show preview button. Note that once you save the page, it will be visible publicly, so please do not save it while the editing is still in progress.
"What You See Is What You Get" editor toolbar icons:
Use the following icons to:
- format selected text in bold
- format selected text in italics
- create a link to an internal click4it wiki page
- create an external link (remember to add the http:// prefix)
- format the selected text into a Level 2 Headline
- embed an image file
- embed a media file
- include mathematical characters
- override the existing formatting in this wiki
- add a signature with a timestamp
- add a horizontal line that separates two or more paragraphs in your entry
Using templates
In order to have the wiki harmonized, new definitions, toolkits and other sections are to be created using the corresponding templates.
Please follow the instructions to make sure you use the right format: it is important to maintain consistency throughout the wiki.
Creating a term
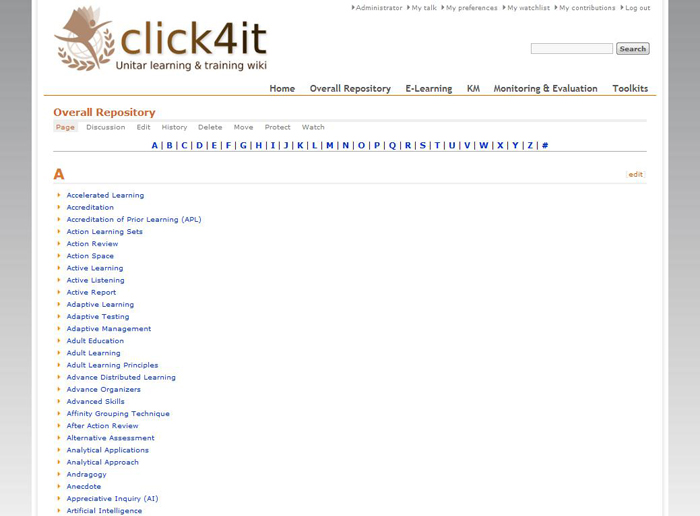
The terms contained in the Click4it are listed alphabetically in the Overall Repository. They consist of a definition, whose length can vary from a few sentences to a very long text, and might also include a toolkit or other additional materials.
This section will guide you through the creation of a new term page and instruct you on how to use the Term template.
To create a new term:
- Go to the Overall Repository page.
- Select Edit and insert the term at the appropriate point in the alphabetical list by using the following syntax: *[[Page Name]]. The link will appear in red to show that the page does not exist yet.
- Click on the term and an empty editing page will appear.
- Use the following term template: {{Term|TERMNAME|Definition}}
- Replace ‘TERMNAME’ with the name of your term in capital letters and type your definition between the second vertical slash and the closing braces.
 TERMNAME TERMNAME | | Definition |
Adding in-text references
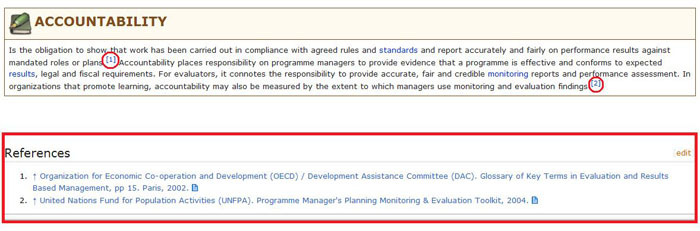
When you create a new term, it is essential to include a reference list at the end of the page containing all the sources you used for your definition. In order to maintain the definition easy-to-read and uncluttered, references have to appear in the form of a footnote at the bottom of the page; see picture below:
To create a list of References, please follow these steps:
- Identify the place in the text where you want the footnote to be linked (i.e. the point where, once saved, the superscript number will appear). Note that even if you have to type the sources here, they will however appear at the bottom of the page, as requested.
- Type the following and list your resources here as indicated: [1]
When referencing websites, please indicate both the full URL and the text tag you want to appear.
Example: www.mywebsite.com (November 2011)
- Scroll down to the end of your text and add 4 spacing lines, then create the References heading by typing ==References==.
- Underneath the heading, close the section by typing
↑ [Resource 1] (date accessed), [Resource 2] (date accessed)
Please note that sources should also be included in the general Bibliography of the wiki. This contains two lists: one for books and articles and one for websites.
Adding links
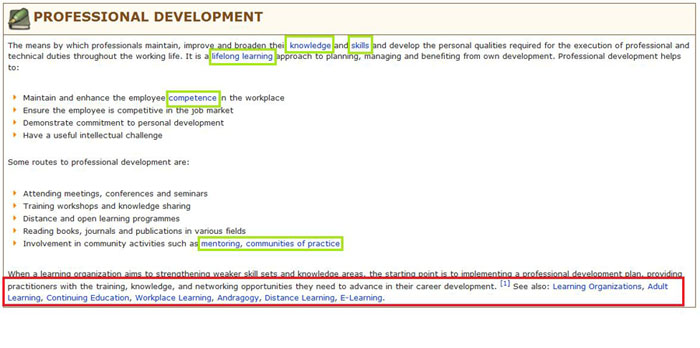
At the end of your definition, if relevant, please include a See Also section, i.e. a list of terms that are already available on the wiki and are related to the term you are compiling.
Also remember to place an internal link every time you mention one of the existing terms in the body of your definition.
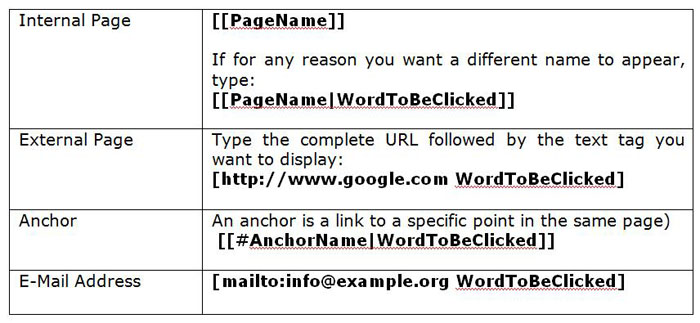
Please refer to the table below whenever you need to insert links in your page.
Important note: Once the term has been added to the Overall Repository, it should also be added in the relevant section for that term.
The following categories are currently available: e-Learning, Knowledge Management, Monitoring & Evaluation.
Advanced editing options
-
- To add a table to your definition, use the syntax below. The number of columns can be customized according to your needs; to create a new row, simply add a new section starting with
|