Difference between revisions of "Wiki manual"
From Learning and training wiki
Ivana.dutli (Talk | contribs) (Undo revision 8305 by Ivana.dutli (Talk)) |
|||
| (67 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
{{Termaddition| | {{Termaddition| | ||
| − | ==<font color="#D87A35" size="5" >''' | + | ==<font color="#D87A35" size="5" >'''Click4it learning and training wiki''' - '''Step by step user guide'''</font>== |
| − | |||
| − | |||
| − | [[Image:pdf.png]] This document is also available in [[Media: | + | This user guide should enable you to start working on the wiki and, in particular, to maintain the required formatting style. |
| + | Should you need any additional information or clarification, do not hesitate to contact us at [mailto:click4it@unitar.org click4it@unitar.org] | ||
| + | |||
| + | [[Image:pdf.png]] This document is also available in [[Media:Click4it_UserGuide.pdf |PDF version]] (748 KB). | ||
| Line 17: | Line 18: | ||
=== What is a Wiki? === | === What is a Wiki? === | ||
| − | A '''wiki''' is a page or collection of | + | A '''wiki''' is a page or collection of web pages designed to enable whoever is given the editing rights to contribute or modify content, using a simplified '''markup language'''. Wikis are often used to create collaborative websites and to power community websites. |
| − | One of the characteristics that make a wiki different from other websites is the fact that users having an account can add new pages | + | One of the characteristics that make a wiki different from other websites is the fact that users having an account can add new pages, change the content of existing ones, upload pictures and files and create links to external and internal web pages. |
| − | + | ||
| − | + | ||
| − | + | These features make a wiki a perfect tool to build a site as the Click4it wiki is supposed to be: a dynamic collaborative environment where information and materials on training methodologies can be collected and shared. | |
| − | + | Allowing contributions from various contributors, the wiki can be viewed as a knowledge base platform for training tools and methods. | |
| − | + | ||
| + | The primary difference between a wiki and a traditional website is that it uses a simplified markup language. This particular syntax makes editing much easier for people who are not familiar with the HTML language. | ||
| + | Increasingly, wikis are making "WYSIWYG" ("What You See Is What You Get") editing available to users, so that they can edit a page by using icons and buttons they are familiar with (e.g. bold, italic). | ||
| + | For more advanced editing options, users can utilize a simplified HTML coding; this is based on a syntax that allows them to have a wider range of formatting possibilities and to make a page much more interesting to use than a plain text. | ||
| − | |||
| − | + | === Who can write on the wiki?=== | |
| + | To assure the quality of the material that is published on the Click4it wiki, only registered users are granted editing rights. | ||
| + | It should be noted that in order to make any modifications on the wiki, users should be logged in. | ||
| − | The example below | + | * '''Registered users:''' If you already have an account, go to the upper right corner of any page and click on ''Login''. Once you enter your username and password you will be able to modify content and add new pages, links or documents. |
| − | + | ||
| − | + | * '''New users:''' If you do not have an account yet, please send a request to [mailto:click4it@unitar.org click4it@unitar.org]; you will receive an email containing your access details. | |
| + | |||
| + | |||
| + | |||
| + | === What is a template? === | ||
| + | |||
| + | A template is a standard element that can be used to create other pages with the same layout. The goal of having templates for the wiki is to streamline the content creation process, so that users do not need advanced HTML editing skills. | ||
| + | |||
| + | |||
| + | An example is provided below to clarify this point: | ||
| + | |||
| + | |||
| + | Any definition in the Click4it is written inside a light brown box containing a small icon of a book and a pen in the left corner. This box is a '''template'''. The HTML code associated with the box has been created once and saved in the template section. The name of the template in question is '''Term'''. | ||
| + | Should a user need to write a definition inside this template, all they need to do is type (or copy and paste) the following code in the editing section of a new page: | ||
'''<nowiki>{{Term|TERMNAME|Definition}}</nowiki>''' | '''<nowiki>{{Term|TERMNAME|Definition}}</nowiki>''' | ||
| − | The | + | The result should be as follows: |
| − | |||
| + | {{Term|TERMNAME|Definition}} | ||
| + | |||
| + | |||
| + | |||
| + | ==<font color="#D87A35" size="4" >'''Getting started '''</font>== | ||
| + | |||
| + | |||
| + | In this section, you will be introduced to some basic notions you need to acquire for creating and editing content. | ||
| + | |||
| + | |||
| + | ===The editor=== | ||
| + | |||
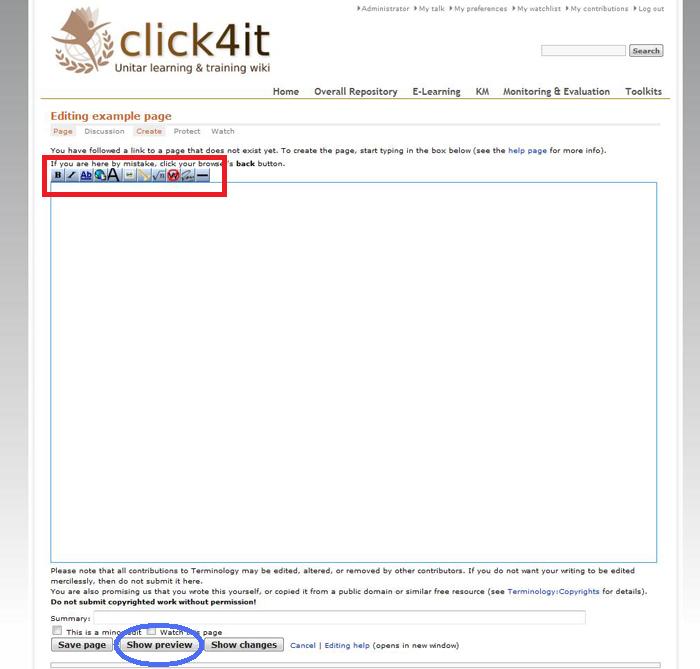
| + | Before exploring how to create a new term, let us get familiar with the editing environment. When a new element is created, an empty editing page like the one shown below appears: | ||
| + | |||
| + | |||
| + | [[Image:01-Editing_example_page.jpg|center]] | ||
| + | |||
| + | |||
| + | The white space is where you type your text. The small toolbar at the top of the writing space (see red box) offers you some basic formatting options (see list below). To preview your page before saving it, click on the ''Show preview'' button. Note that '''once you save the page, it will be visible publicly''', so please do not save it while the editing is still in progress. | ||
| − | "What You See Is What You Get" toolbar: | + | '''"What You See Is What You Get" editor toolbar icons:''' |
[[Image:WYSIWYG Toolbar.jpg|center]] | [[Image:WYSIWYG Toolbar.jpg|center]] | ||
| − | + | '''Use the following icons to:''' | |
| − | [[Image:WYSIWYG Toolbar Icon | + | [[Image:WYSIWYG Toolbar Icon Bold.jpg|left]] - format selected text in '''bold''' |
| − | [[Image:WYSIWYG | + | [[Image:WYSIWYG Toolbar Icon Italic.jpg|left]] - format selected text in ''italics'' |
| − | [[Image: | + | [[Image:WYSIWYG Internal Link Toolbar Icon.jpg|left]] - create a link to an internal click4it wiki page |
| − | [[Image: | + | [[Image:WYSIWYG_Toolbar_Icon_External_Link.jpg|left]] - create an external link (remember to add the http:// prefix) |
| − | [[Image:WYSIWYG Toolbar Icon | + | [[Image:WYSIWYG Toolbar Icon Level 2 Headline.jpg|left]] - format the selected text into a Level 2 Headline |
| − | [[Image: | + | [[Image:WYSIWYG Toolbar Icon Embedded File.jpg|left]] - embed an image file |
| − | [[Image: | + | [[Image:WYSIWYG_Toolbar_Icon_File_Link.jpg|left]] - embed a media file |
| − | [[Image: | + | [[Image:WYSIWYG_Toolbar_Icon_Mathematical_Formula_(La_TeX).jpg|left]] - include mathematical characters |
| − | [[Image:WYSIWYG Toolbar Icon | + | [[Image:WYSIWYG Toolbar Icon Ignore wiki formatting.jpg|left]] - override the existing formatting in this wiki |
| − | [[Image: | + | [[Image:WYSIWYG Toolbar Icon Your signature with timestamp.jpg|left]] - add a signature with a timestamp |
| + | [[Image:WYSIWYG_Toolbar_Icon_Horizontal_line.jpg|left]] - add a horizontal line that separates two or more paragraphs in your entry | ||
| + | === Using templates === | ||
| + | In order to have the wiki harmonized, '''new definitions, toolkits and other sections are to be created using the corresponding templates.''' | ||
| + | Please follow the instructions to make sure you use the right format: it is important to maintain consistency throughout the wiki. | ||
| − | + | ||
| + | ==<font color="#D87A35" size="4" >'''Creating a term'''</font>== | ||
| + | |||
| + | |||
| + | The terms contained in the Click4it are listed alphabetically in the '''Overall Repository'''. They consist of a definition, whose length can vary from a few sentences to a very long text, and might also include a toolkit or other additional materials. | ||
| + | |||
| + | This section will guide you through the creation of a new term page and instruct you on how to use the '''Term''' template. | ||
| + | |||
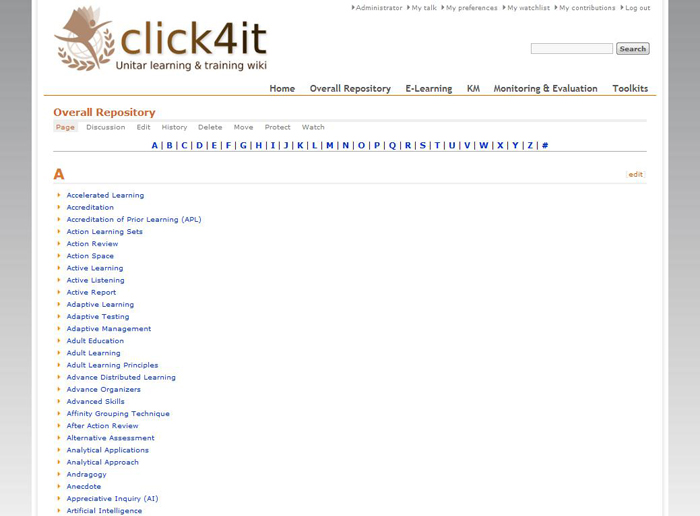
| + | [[Image:overall_repository.jpg|center]] | ||
| + | |||
| + | |||
| + | To create a new term: | ||
| + | |||
| + | |||
| + | # Go to the Overall Repository page. | ||
| + | # Select Edit and insert the term at the appropriate point in the alphabetical list by using the following syntax: <nowiki>*[[Page Name]]</nowiki>. The link will appear in red to show that the page does not exist yet. | ||
| + | # Click on the term and an empty editing page will appear. | ||
| + | # Use the following term template: '''<nowiki>{{Term|TERMNAME|Definition}}</nowiki>''' | ||
| + | # Replace ‘TERMNAME’ with the name of your term in capital letters and type your definition between the second vertical slash and the closing braces. | ||
| + | |||
{{Term|TERMNAME|Definition}} | {{Term|TERMNAME|Definition}} | ||
| − | + | ===Adding in-text references=== | |
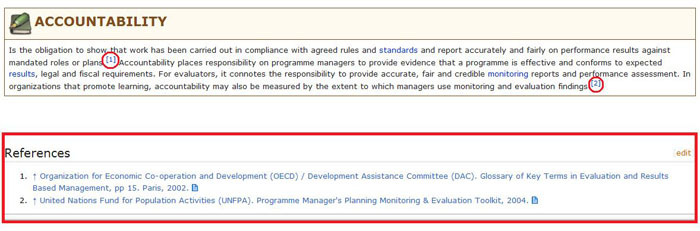
| + | When you create a new term, it is essential to include a reference list at the end of the page containing all the sources you used for your definition. In order to maintain the definition easy-to-read and uncluttered, references have to appear in the form of a footnote at the bottom of the page; see picture below: | ||
| − | + | [[Image:Added_References.jpg|center]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| + | To create a list of References, please follow these steps: | ||
| − | + | # Identify the place in the text where you want the footnote to be linked (i.e. the point where, once saved, the superscript number will appear). Note that even if you have to type the sources here, they will however appear at the bottom of the page, as requested. | |
| + | # Type the following and list your resources here as indicated: <ref>[Resource 1] (date accessed), [Resource 2] (date accessed) </ref> | ||
| + | When referencing websites, please indicate both the full URL and the text tag you want to appear. | ||
| + | Example: [http://www.mywebsite.com/myresource www.mywebsite.com] (November 2011) | ||
| + | # Scroll down to the end of your text and add 4 spacing lines, then create the References heading by typing '''<nowiki>==References==</nowiki>'''. | ||
| + | # Underneath the heading, close the section by typing <references/> | ||
| − | + | ||
| − | + | Please note that sources should also be included in the general Bibliography of the wiki. This contains two lists: one for books and articles and one for websites. | |
| − | + | ||
| − | + | ||
| − | + | ===Adding links=== | |
| − | + | ||
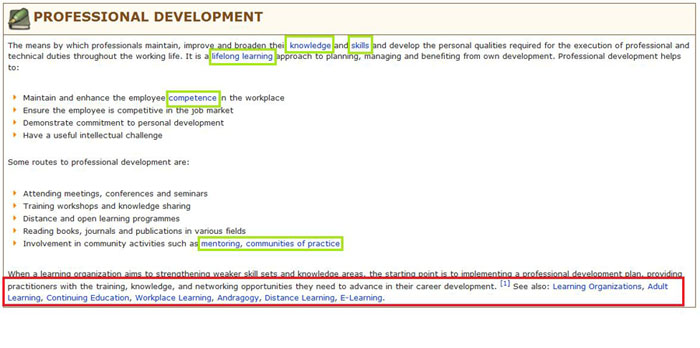
| − | + | At the end of your definition, if relevant, please include a See Also section, i.e. a list of terms that are already available on the wiki and are related to the term you are compiling. | |
| − | #: | + | |
| + | Also remember to place an internal link every time you mention one of the existing terms in the body of your definition. | ||
| + | |||
| + | |||
| + | [[Image:Added_Internal_links.jpg|center]] | ||
| + | |||
| + | |||
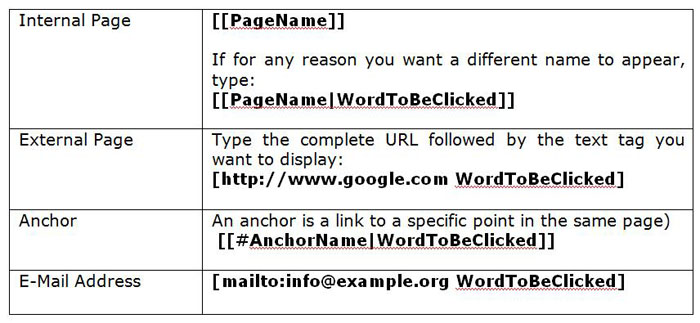
| + | Please refer to the table below whenever you need to insert links in your page. | ||
| + | |||
| + | |||
| + | [[Image:Table.jpg|center]] | ||
| + | |||
| + | |||
| + | '''Important note:''' Once the term has been added to the Overall Repository, it should also be added in the relevant section for that term. | ||
| + | |||
| + | The following categories are currently available: e-Learning, Knowledge Management, Monitoring & Evaluation. | ||
| + | |||
| + | |||
| + | ===Advanced editing options=== | ||
| + | |||
| + | |||
| + | * '''Inserting a table''' | ||
| + | #: To add a table to your definition, use the syntax below. The number of columns can be customized according to your needs; to create a new row, simply add a new section starting with <nowiki>|-</nowiki> | ||
#: <nowiki> {| class="wikitable"</nowiki> | #: <nowiki> {| class="wikitable"</nowiki> | ||
#: <nowiki> |-</nowiki> | #: <nowiki> |-</nowiki> | ||
| Line 137: | Line 218: | ||
#: <nowiki> | row 2, cell 3</nowiki> | #: <nowiki> | row 2, cell 3</nowiki> | ||
#: <nowiki> |}</nowiki> | #: <nowiki> |}</nowiki> | ||
| − | #: | + | #:'''Important note:''' The table template is not compatible with the other templates, i.e. a table cannot be contained inside another template. It is necessary to close the template (to do so use the closing braces) before creating a table. The same template can be re-opened afterwards. |
| + | |||
| + | |||
| + | |||
| + | * '''The Term Addition template''' | ||
| + | |||
| + | In case you want to add more text to your definition underneath a table, use the Termaddition template: <nowiki>{{Termaddition|Text}}</nowiki>. This will show as a simple box framed by a brown border and with no title (see image below). | ||
| + | |||
| + | |||
| + | {{Termaddition|Text}} | ||
| + | |||
| + | By using this template, the Definition, Table and Term Addition sections will look as an integrated whole, as you can see in the picture below. | ||
| + | |||
| + | |||
| + | [[Image:01-Editing_example_page.jpg|center]] | ||
| + | |||
| + | |||
| + | ===Making changes to your page=== | ||
| + | |||
| + | |||
| + | Remember that you can always make changes or corrections to your page at a later moment. To do so: | ||
| + | #Go to the page you want to modify and select Edit. | ||
| + | #Identify the point in the text where you want to make corrections and/or modifications (e.g. add text, link to some other page of the wiki) and start typing. | ||
| + | #Preview the page and save it when you are happy with it. | ||
| − | |||
| − | + | ==<font color="#D87A35" size="4" >'''Creating a toolkit'''</font>== | |
| − | + | If you want to elaborate on the practical aspects of an already existing term (e.g. how to implement a particular method, or how to put into practice a certain technique), the toolkit is the right instrument to do so. The template associated with it is called '''Tool'''. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
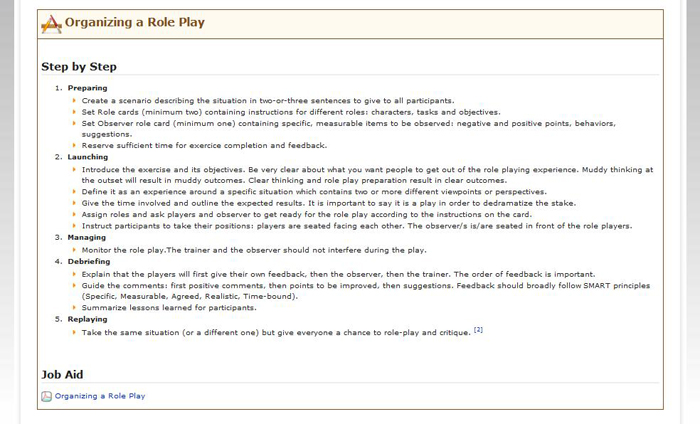
| + | Remember that a toolkit should be practical and immediately usable by readers. Therefore, it is important to structure your toolkit in a clear and pragmatic way: you might want to consult other existing toolkits to get ideas on how to organize information in yours (e.g. title choice, formatting style). | ||
| + | The picture below is an example of how a toolkit appears in the wiki and what its structure is. | ||
| + | [[Image:Organizing_a_role_play.jpg|center]] | ||
| − | |||
| − | + | To create a toolkit, please follow the steps below: | |
| − | + | ||
| + | #Go to the term page and click on Edit. | ||
| + | #Use the Tool template: <nowiki>{{Tool|ToolkitTitle|Text}}</nowiki> | ||
| + | #Refer to the instructions given in the '''Creating a Term''' Section to edit the page and add links, references or tables. Please remember that if you need to add a table the template you are using should be closed and reopened afterwards if needed, as explained in the '''Inserting a Table''' Section. | ||
| + | #Make sure that references appear at the bottom of the page, entering 4 spacing lines after the end of the text. | ||
| + | #Use the template provided to create a PDF document of the toolkit (you do not need to include the definition). | ||
| + | #Create the following heading <nowiki>==’’’Job Aid’’’==</nowiki> and upload your PDF here. | ||
| + | #Provide a link to this page in the Toolkit section (follow the same procedure as you would if you were to add the term to the Overall Repository). | ||
| − | + | {{Tool|ToolkitTitle|Text}} | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | ==<font color="#D87A35" size="4" >'''Including additional material'''</font>== | ||
| − | |||
| − | + | In the Additional materials section you can include relevant materials that are copyright-free (or for which the user has been granted permission) by uploading them in PDF format. This section can be identified for the PDF icon that appears in the title box. | |
| − | + | ||
| − | + | ||
| − | # | + | #Save the file on your computer (remember to use a clear, self-explanatory name for it, as this will appear on the wiki) |
| − | # | + | #Click on '''Upload file''' at the bottom of the page, then browse and select your file. |
| − | # Use the template called | + | #Go to the definition page and click on '''Edit'''. |
| − | #: | + | #Create some spacing before the References section at the bottom of the page to insert the additional materials. |
| − | # | + | #Use the template called Addmaterial: <nowiki>{{Addmaterial| }}</nowiki> |
| − | + | #Create the PDF icon: <nowiki>[[Image: pdf.png]]</nowiki> | |
| − | + | #Create links to the files: <nowiki>[[Media:FileName.extension|WordToBeClicked]]</nowiki> | |
| + | ==<font color="#D87A35" size="4" >'''Adding a list of web resources'''</font>== | ||
| − | |||
| − | + | Creating a list of web resources is a good way to showcase relevant information, tools or examples you consider to have an added value for a given term. | |
| − | + | The list should appear in the form of a two-column table displaying the links on the left side and a brief description of content on the right, to allow users to quickly identify information they are interested in. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | Please find an example in the table below: | ||
| + | [[Image:10-Web_resources.jpg|center]] | ||
| − | + | Firstly, create the Web Resources label: | |
| + | #Go to the term page and click on Edit. | ||
| + | #The table should appear directly above the References at the bottom of the page (add 4 spacing lines before the References). | ||
| + | #Use the template called Addlink: <nowiki>{{Addlink| Text}}</nowiki> | ||
| − | + | Now create the body of the table: | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | # | + | #Follow the instructions given in the '''Inserting a table''' Section 2.3.1. |
| − | + | #Create links to the websites you selected: <nowiki>[http://www.yourwebsite.com TitleToBeClicked]</nowiki>. | |
| − | + | #Add a short description of content to each link. | |
| − | + | ||
| − | # Create | + | |
| − | + | ||
| − | # | + | |
| − | + | ||
| − | + | ||
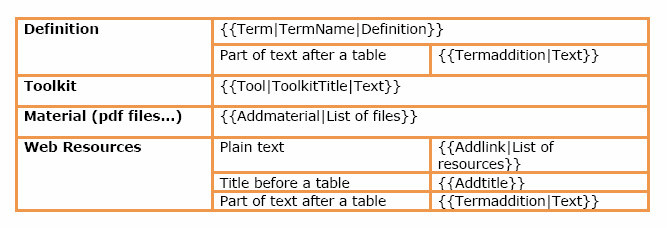
| − | ==<font color="#D87A35" size="4" >'''Template- Quick reference list'''</font>== | + | ==<font color="#D87A35" size="4" >'''Template - Quick reference list'''</font>== |
[[Image:wikimanual4.png|center|700px]] | [[Image:wikimanual4.png|center|700px]] | ||
}} | }} | ||
Latest revision as of 17:05, 10 January 2012
Click4it learning and training wiki - Step by step user guideThis user guide should enable you to start working on the wiki and, in particular, to maintain the required formatting style. Should you need any additional information or clarification, do not hesitate to contact us at click4it@unitar.org
IntroductionWhat is a Wiki?A wiki is a page or collection of web pages designed to enable whoever is given the editing rights to contribute or modify content, using a simplified markup language. Wikis are often used to create collaborative websites and to power community websites.
Who can write on the wiki?To assure the quality of the material that is published on the Click4it wiki, only registered users are granted editing rights. It should be noted that in order to make any modifications on the wiki, users should be logged in.
What is a template?A template is a standard element that can be used to create other pages with the same layout. The goal of having templates for the wiki is to streamline the content creation process, so that users do not need advanced HTML editing skills.
{{Term|TERMNAME|Definition}}
Getting startedIn this section, you will be introduced to some basic notions you need to acquire for creating and editing content.
The editorBefore exploring how to create a new term, let us get familiar with the editing environment. When a new element is created, an empty editing page like the one shown below appears:
Using templatesIn order to have the wiki harmonized, new definitions, toolkits and other sections are to be created using the corresponding templates. Please follow the instructions to make sure you use the right format: it is important to maintain consistency throughout the wiki.
Creating a termThe terms contained in the Click4it are listed alphabetically in the Overall Repository. They consist of a definition, whose length can vary from a few sentences to a very long text, and might also include a toolkit or other additional materials. This section will guide you through the creation of a new term page and instruct you on how to use the Term template.
Adding in-text referencesWhen you create a new term, it is essential to include a reference list at the end of the page containing all the sources you used for your definition. In order to maintain the definition easy-to-read and uncluttered, references have to appear in the form of a footnote at the bottom of the page; see picture below:
When referencing websites, please indicate both the full URL and the text tag you want to appear. Example: www.mywebsite.com (November 2011)
Adding linksAt the end of your definition, if relevant, please include a See Also section, i.e. a list of terms that are already available on the wiki and are related to the term you are compiling. Also remember to place an internal link every time you mention one of the existing terms in the body of your definition.
The following categories are currently available: e-Learning, Knowledge Management, Monitoring & Evaluation.
Advanced editing options
In case you want to add more text to your definition underneath a table, use the Termaddition template: {{Termaddition|Text}}. This will show as a simple box framed by a brown border and with no title (see image below).
By using this template, the Definition, Table and Term Addition sections will look as an integrated whole, as you can see in the picture below.
Making changes to your pageRemember that you can always make changes or corrections to your page at a later moment. To do so:
Creating a toolkitIf you want to elaborate on the practical aspects of an already existing term (e.g. how to implement a particular method, or how to put into practice a certain technique), the toolkit is the right instrument to do so. The template associated with it is called Tool. Remember that a toolkit should be practical and immediately usable by readers. Therefore, it is important to structure your toolkit in a clear and pragmatic way: you might want to consult other existing toolkits to get ideas on how to organize information in yours (e.g. title choice, formatting style). The picture below is an example of how a toolkit appears in the wiki and what its structure is.
Including additional materialIn the Additional materials section you can include relevant materials that are copyright-free (or for which the user has been granted permission) by uploading them in PDF format. This section can be identified for the PDF icon that appears in the title box.
Adding a list of web resourcesCreating a list of web resources is a good way to showcase relevant information, tools or examples you consider to have an added value for a given term. The list should appear in the form of a two-column table displaying the links on the left side and a brief description of content on the right, to allow users to quickly identify information they are interested in. Please find an example in the table below:
Now create the body of the table:
Template - Quick reference list |